Many companies struggle to translate design concepts into implemented code. This process often feels disconnected, usually because a system is missing to bridge the gap between designers and developers. That’s where design systems come in.
As a concept, design systems are nothing new. Some of the biggest companies like Google, Adobe and Shopify have long been proponents. But a new wave of interest in this idea is now building, and for good reason.
What is a design system anyway?
Think of a design system as a single source of truth.
It’s not just a style guide and it’s not just code. It’s a whole collection of components and instructions that help organizations build their digital products more efficiently and consistently.
At their best, design systems give direction and resources to developers, designers, or even individuals outside of an organization, enabling them to create experiences that incorporate effortlessly into the brand.
Every company is going to be different, which means that they’ll need different things. But generally, design systems should include:
UI Kits & Pattern Libraries: the digital elements used to make products
- Forms, form elements, images, slideshows, navigations, overlays
Code & CSS Framework: the front-end code that programmers use for development
- Code snippets & components
Brand Guidelines: the visual expression of a brand
- Typography, icons, color, illustrations, logo usage
- Should also go beyond the visual rules to include & describe what a brand “feels” like
Brand Principles: the verbal expression of a brand
- Mission & vision statements, brand attributes, market-facing messages, tone & voice, grammar
- Can also include the brand narrative & brand differentiator
Why are design systems crucial?
Design systems aren’t simply “nice to have” toys for marketing departments; they’re extremely beneficial throughout organizations. Crucially, design systems ensure that:
- Designers do not re-invent the wheel over and over
- Developers have easy access to code snippets, components and module libraries
- Product owners and managers can easily request new and additional page elements from their development teams
- Vendors are not using outdated brand guidelines
Design systems ultimately help organizations improve collaboration, eliminate code redundancy, and build digital projects faster.
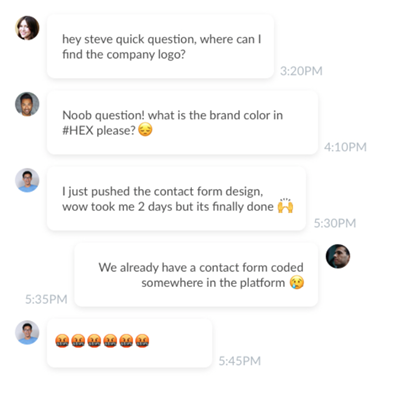
In essence, they prevent this:

The best design systems eliminate creative gaps, allowing brands to seamlessly create consistent and fluid user experiences. Whether it’s page A, product B or email C, everything feels and looks like it came from the same source, even if it was created by different teams or individuals.
Why should you invest in a design system?
The real question is, why shouldn’t you? The fact is, it’s often inefficient—if not impossible—to design or code everything to adjust to every scenario. One way or another, as you learn new things about your product, you’re going to need to make changes. The time and resources you’d need in order to make those adjustments is called design and development debt.
Just like any debt, what’s borrowed needs to be paid back eventually. And that means time (and thus, money) that’s allocated away from other projects and towards those needed fixes.
But design systems offer a more efficient fix. Rather than building every solution from scratch, they streamline the process by giving designers and developers a foundation or point of reference to either jumpstart their projects or devise solutions that fit into the brand.
With a design system in place, not only are you able to build products faster, but workflow can be improved by aligning team work and giving members a shared language to communicate better and more efficiently.
In many cases, design systems pay for themselves over time with the benefits they provide.
Why now?
In a crowded and competitive market, the demand for a more cohesive and seamless brand experience is more urgent than ever. And with virtual work teams becoming ever more common throughout organizations of all shapes and sizes, maintaining consistent communication and production is becoming more challenging, not less.
Design systems—done well—can circumvent these issues by establishing a shared foundation for everyone to build from. They can also allow teams to focus on the bigger picture rather than wasting valuable time on frequently repeated design questions.
Rhythm can help
Rhythm can help you create and maintain a digital design system. When you’re ready to improve collaboration, eliminate code redundancy, and build digital projects faster, let’s talk!



