Google unveiled a new subset for evaluating page experience, the Core Web Vitals. What is there to know about these additional ranking signals?
The search engine’s recent page experience update includes the integration of the Core Web Vitals, an additional set of metrics for measuring the overall user experience (UX) of a web page.

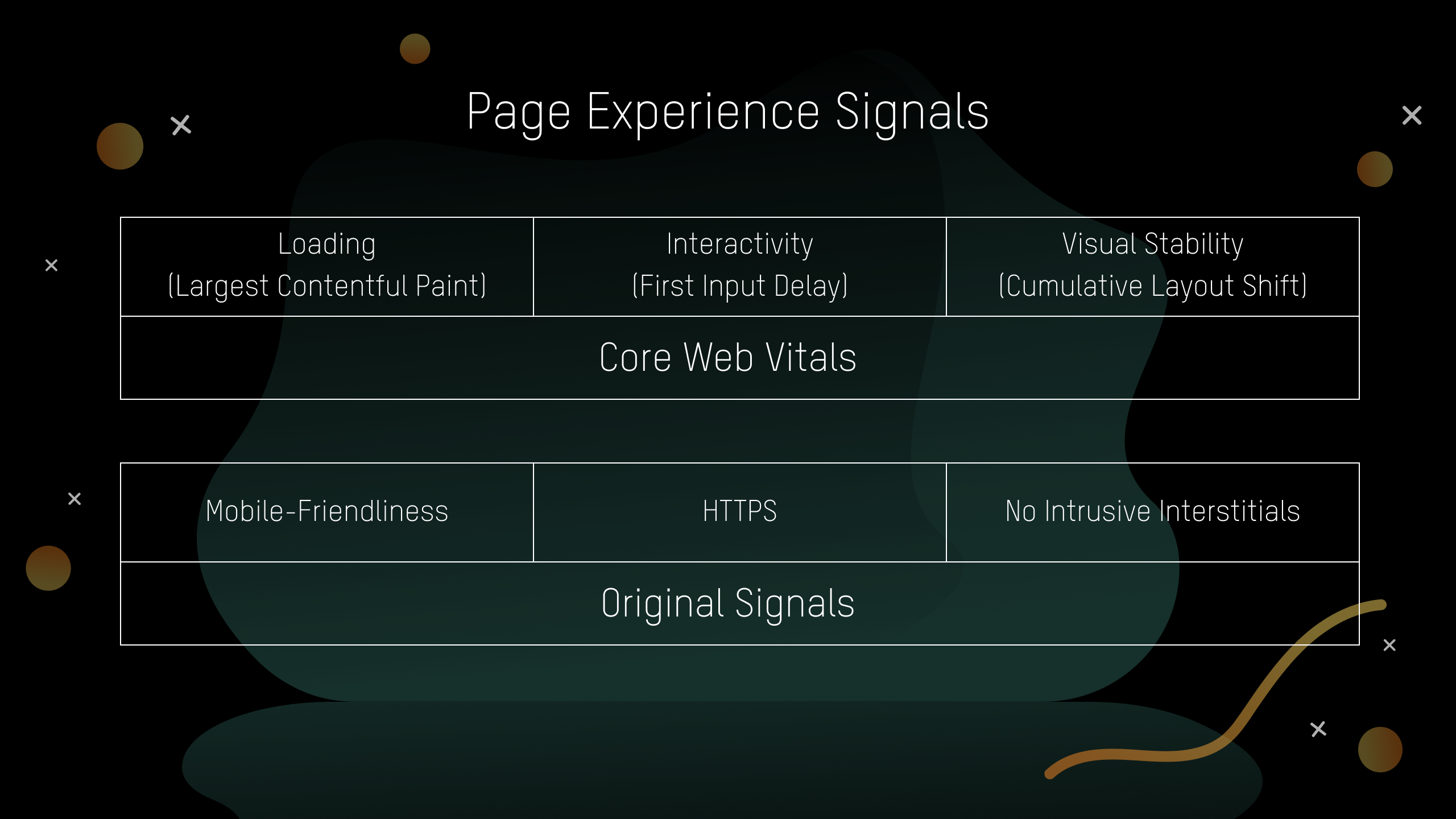
The Core Web Vitals were first introduced in May 2020 and launched in May 2021. This special subset is considered an additional ranking factor alongside Google’s existing page experience signals, which are composed of Mobile-Friendliness, HTTPS, and No Intrusive Interstitials.


The Core Web Vitals are composed of three critical metrics that evaluate important areas of web experience: Loading, Interactivity, and Visual Stability.
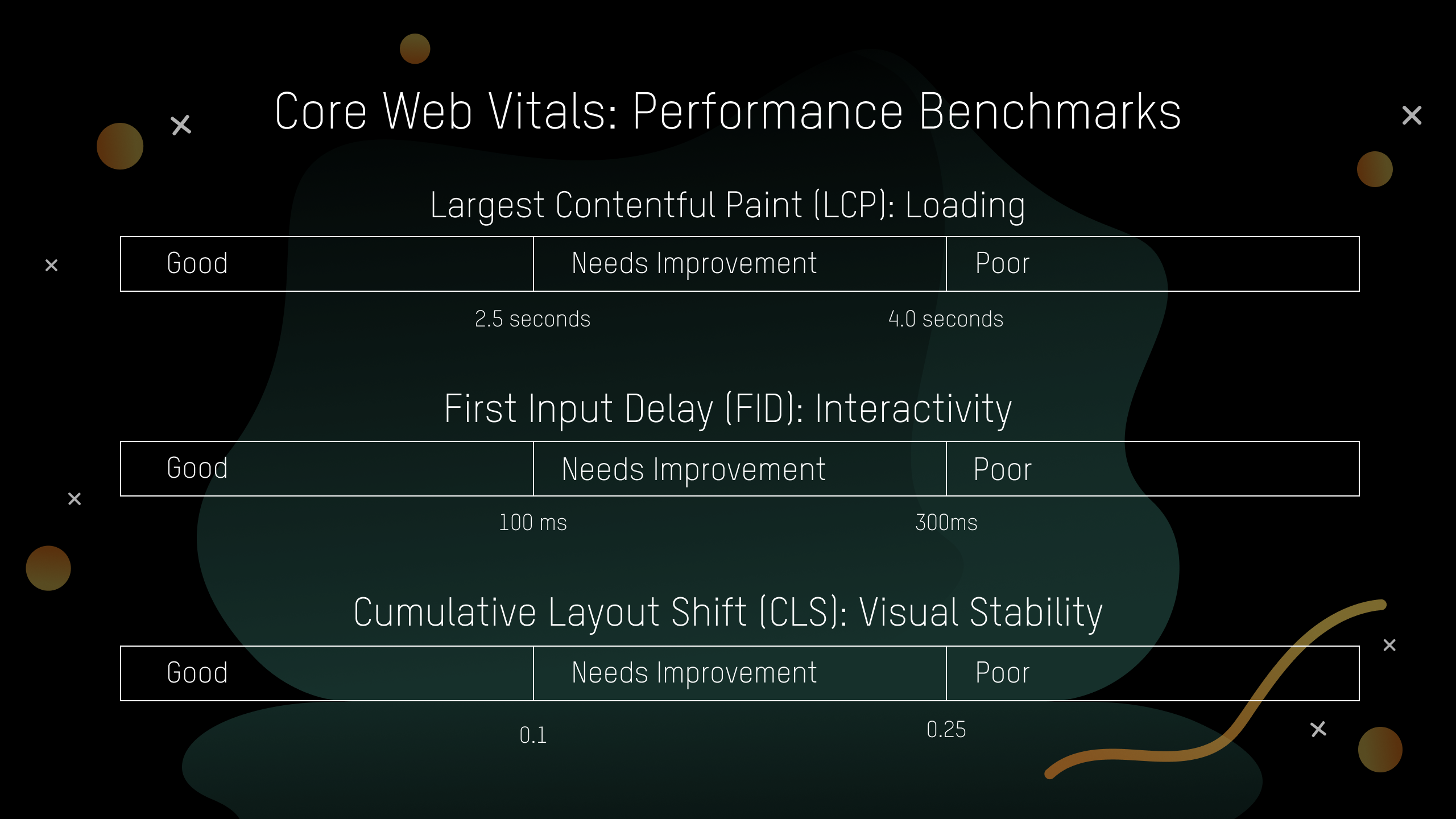
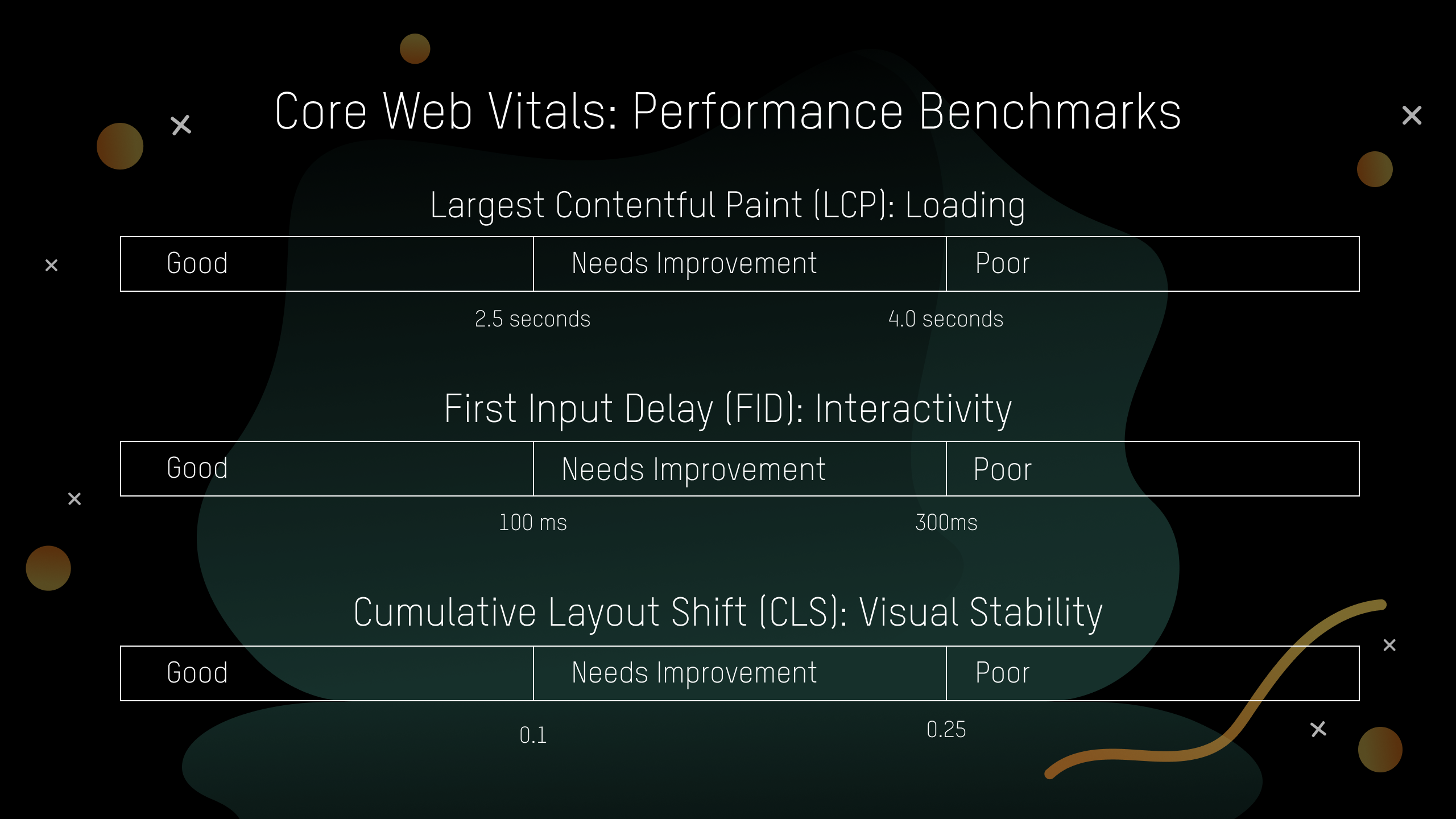
Loading, represented as the Largest Contentful Paint (LCP), pertains to the load speed of the largest content asset of your webpage. Meanwhile, Interactivity, also referred to as the First Input Delay (FID), means the response time of your webpage at the first point of interaction. Visual Stability, on the other hand, is represented as Cumulative Layout Shift (CLS), which refers to the number of layout shifts during the lifespan of your webpage.
Google uses these signals to evaluate the technical health of web pages and determine their appropriate search engine result page (SERP) standings. Web pages that meet these criteria are rewarded with higher rankings. So optimizing for this update is crucial for websites looking to improve their position.
So how do you make sure your web pages are compliant with the Core Web Vitals? Google recommends the use of the Google Search Console to keep track of these page experience signals. This free-to-use platform has a dedicated tab to keep track of Core Web Vitals and even offers an abbreviated report of this new subset.
With the Google Search Console, you can identify the issues that surround your web pages. It spots the specific metric that needs improvement, providing its status (e.g. good, needs improvement, or poor). There are corresponding benchmarks for web pages for each metric in the Core Web Vitals. Make sure that you meet these standards in order to get a satisfactory rating your page experience.

Aside from the Google Search Console, there are additional external tools that Google recommends for evaluating your Core Web Vitals, namely, the PageSpeed Insights for non-AMP pages and the AMP Page Experience Guide for AMP pages. These two tools help diagnose your web pages’ page experience based on live and field tests from actual users.
Through the PageSpeed Insights, AMP Page Experience Guide, and Google Search Console, you can identify opportunities for boosting the overall page experience of your web pages, which can boost your overall SERP rankings.
But while it’s important to prioritize your page experience, Google strongly values content quality as well. Even with this major update, the search engine still bumps up web pages that have an exceptional page experience and high-quality content. So to rank higher on SERPs, focus on improving both of these important aspects.



